Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Bonjour à tous,
Je fais ce petit tuto pour vous apprendre à générer des animations SVG.😉
Mais tout d'abord, nous allons comprendre ce qu'est le SVG et à quoi ça sert, c'est partit !
Qu'est-ce que le SVG ?
Le SVG est tout simplement un format de données qui définit des graphiques.
A quoi sert le SVG ?
Le SVG permet de créer des formes ou des dessins et il est basé avec du XML.
Il comporte certains avantages comme la qualité d'une image qui reste identique.
Un exemple ?
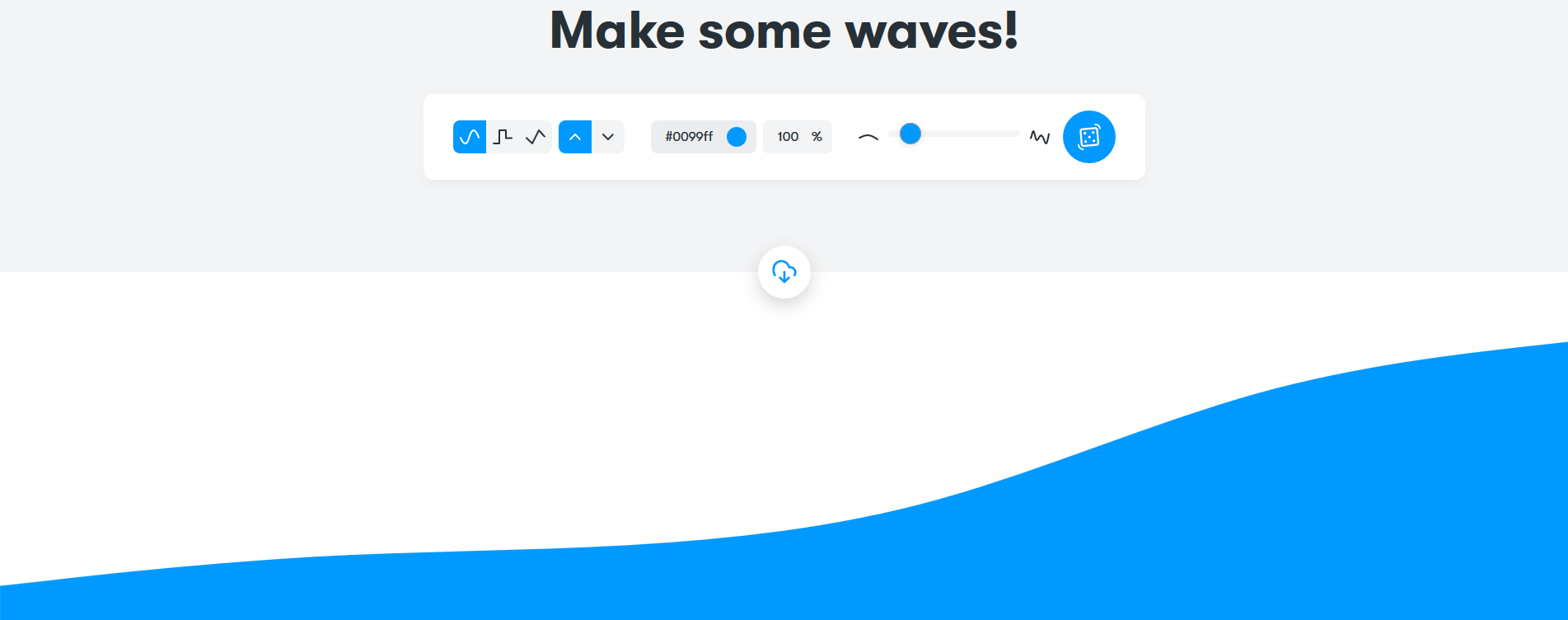
Vous avez sans doute déjà aperçu des formes très belle et très moderne sur certains site internet comme celle-ci :

Comment faire pour générer ue dessin ou une forme SVG ?
Pour générer un dessin ou une forme SVG, il vous suffit de vous rendre sur ce site : https://getwaves.io/
Vous devriez avoir une page comme ceci :

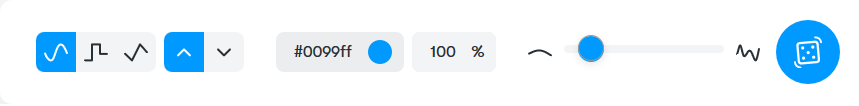
Une fois sur le site internet, vous devriez avoir une zone d'outil :

Vous n'avez plus qu'a sélectionner les formes, les couleurs, la taille, l'apparence et la position 😉
Voici la légende des différents outils pour vous aidez :
 = la forme de l'animation
= la forme de l'animation
 = la position de l'animation (en bas ou en haut)
= la position de l'animation (en bas ou en haut)
 = la couleur de l'animation
= la couleur de l'animation
 = la netteté de l'animation
= la netteté de l'animation
 = modifier la trajectoire de l'animation
= modifier la trajectoire de l'animation
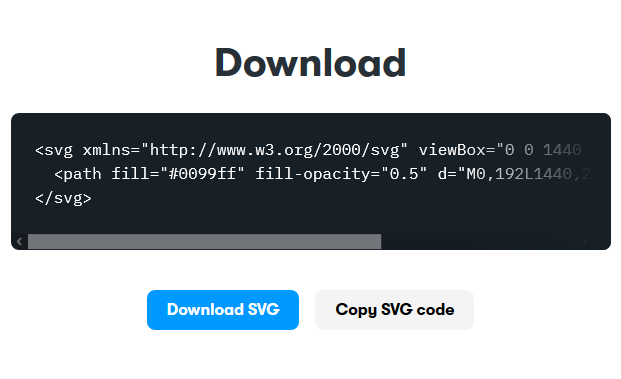
Vous n'avez plus qu'a copier coller le code et l'insérer ou vous le souhaitez sur votre site, comme ceci :

Si vous avez des questions, n'hésitez pas à les poser en commentaires !
Si vous avez besoin d'aide, créez un topic !
Bonne continuation sur Sitedudev !
Re @Robiox,
Je n'ai pas eu de retour de ta part... 😐
L'article que je t'ai fais parvenir a pu t'aider ? 🤔
Re @Robiox,
Hum... étrange... 🤔
Je te propose de lire cet article, il fait référence à la redimension d'animation SVG avec la propriété css background-size😉
Re @Space001,
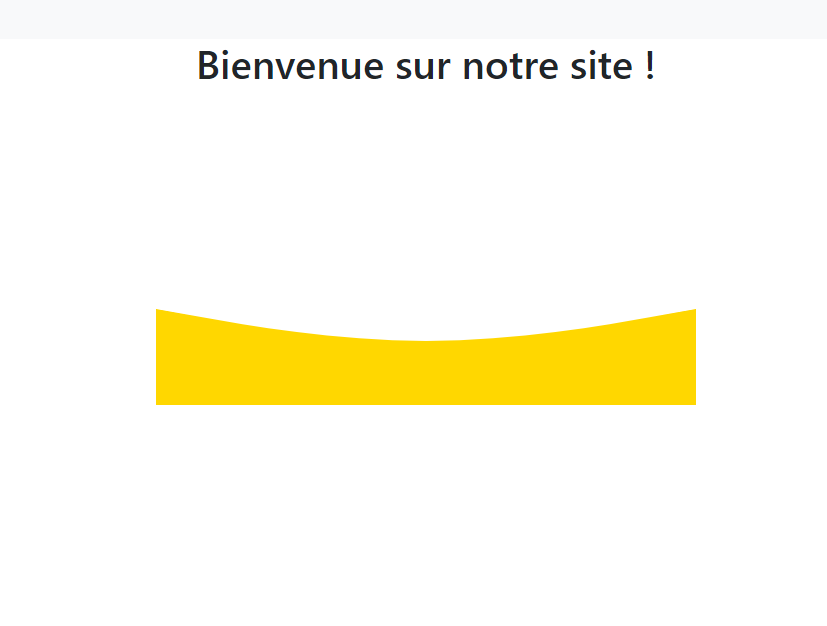
J'ai essayé d'introduire width et height dans mon svg comme ton exemple mais ça n'a fait que descendre le svg, ça ne prend pas toute la largeur comme je le voudrais :

Re @Flomir,
J'ai aussi essayé ce que tu m'as dit mais ça ne fonctionne pas, ça reste toujours au même endroit de la même taille.


Re @Robiox !
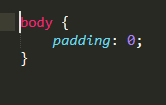
Si tu veux que ta vague remplisse toute la longueur de ta page, il faut que dans ton ccs,
body {
padding: 0;
}
Et que dans ta balise de ta vague, il faut que tu mettes un:
width: 100%;
Re @Robiox,
Pas de soucis 😉
Dans ce cas, il suffit que tu utilises les propriétés width et height 😉
Ces propriétés te permettront d'agrandir ou de réduire la taille de ton animation SVG 😁
Par exemple :
<svg style="width: 500px; height: 500px;" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#0099ff" fill-opacity="1" d="M0,160L48,181.3C96,203,192,245,288,229.3C384,213,480,139,576,106.7C672,75,768,85,864,106.7C960,128,1056,160,1152,192C1248,224,1344,256,1392,272L1440,288L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
Tu peux constater que j'ai introduit style="width: 500px; height: 500px;" à l'intérieur de la boucle svg 😉
Re @Space001, désolé de ne pas t'avoir répondu plus rapidement j'étais absent quelques temps.
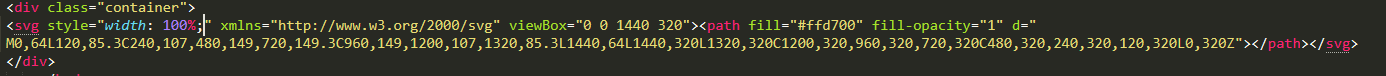
J'utilise effectivement bootstrap via un link cdn mais du coup j'ai essayé de mettre ça :

Mais ça ne change rien, le svg reste toujours de la même taille comme sur la première image que je t'avais montré. Du coup j'ai peut être mal placé le div container je ne sais pas ^^
Merci d'avance :)