Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Bonjour,
Après avoir suivi le tutoriel "PHP #11 Ajouter une image à son profil" et en me basant sur le code relatif au tutoriel, j'ai plusieurs erreurs lorsque je souhaite changer l'avatar depuis le profil.
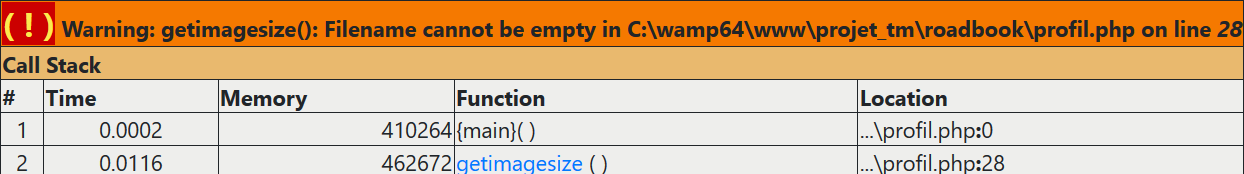
Lorsque j'envoie une image trop grande, le message d'erreur alertant l'utilisateur s'affiche correctement mais j'ai également cette erreur :

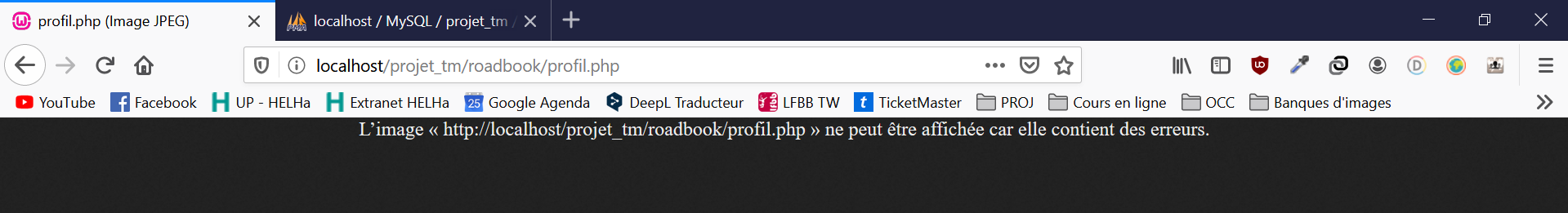
Lorsque j'envoie une image correcte, je suis redirigé vers une page qui m'affiche ceci :

Dans le cas de la deuxième erreur, l'image envoyée se retrouve bien dans le dossier public/avatars/.

Voici mon code :
Formulaire HTML :
<!-- Affichage de l'avatar -->
<div><?phpif(file_exists("img/avatars/". $_SESSION['user_id'] . "/" . $_SESSION['user_avatar']) && isset($_SESSION['user_avatar'])){
?><img src="<?= "img/avatars/". $_SESSION['user_id'] . "/" . $_SESSION['user_avatar']; ?>" class="avatar">
<?php
}else{
?><img src="img/user_default.svg" class="avatar"><?php
}
?>
</div>
<!-- Ajouter nouvel avatar -->
<form method="post" enctype="multipart/form-data"><input type="file" id="file" name="file" class="inputfileavatar" required><input type="submit" name="avatar" value="Envoyer">
</form>
Script PHP lorsque j'ajoute un nouvel avatar :
<?php
session_start();
try{
$bdd = new PDO('mysql:host=localhost;dbname=projet_tm;charset=utf8', 'root', '', array(PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION));
}
catch(Exception $e)
{
// En cas d'erreur, on affiche un message et on arrête tout
die('Erreur : '.$e->getMessage());
}
if(!empty($_POST)){
extract($_POST); // On extrait toutes les informations
$valid = true;
//si clic sur bouton "envoyer" pour changer d'avatar
if (isset($_POST['avatar'])){
if (isset($_FILES['file']) and !empty($_FILES['file']['name'])) {
$filename = $_FILES['file']['tmp_name']; // On récupère le nom du fichier
list($width_orig, $height_orig) = getimagesize($filename); // On récupère la taille de l'image
if($width_orig >= 500 && $height_orig >= 500 && $width_orig <= 6000 && $height_orig <= 6000){ // On vérifie que la taille de l'image est correcte
$ListeExtension = array('jpg' => 'image/jpeg', 'jpeg'=>'image/jpeg', 'png' => 'image/png', 'gif' => 'image/gif');
$ListeExtensionIE = array('jpg' => 'image/pjpg', 'jpeg'=>'image/pjpeg');
$tailleMax = 5242880; // Taille maximum 5 Mo
$extensionsValides = array('jpg','jpeg'); // Format accepté
if ($_FILES['file']['size'] <= $tailleMax){ // Si le fichier et bien de taille inférieur ou égal à 5 Mo
$extensionUpload = strtolower(substr(strrchr($_FILES['file']['name'], '.'), 1)); // Prend l'extension après le point, soit "jpg, jpeg ou png"
if (in_array($extensionUpload, $extensionsValides)){ // Vérifie que l'extension est correct
$dossier = "public/avatars/" . $_SESSION['user_id'] . "/"; // On se place dans le dossier de la personne
if (!is_dir($dossier)){ // Si le nom de dossier n'existe pas alors on le crée
mkdir($dossier);
}else{
if(file_exists("public/avatars/". $_SESSION['user_id'] . "/" . $_SESSION['user_avatar']) && isset($_SESSION['user_avatar'])){
unlink("public/avatars/". $_SESSION['user_id'] . "/" . $_SESSION['user_avatar']);
}
}
$nom = md5(uniqid(rand(), true)); // Permet de générer un nom unique à la photo
$chemin = "public/avatars/" . $_SESSION['user_id'] . "/" . $nom . "." . $extensionUpload; // Chemin pour placer la photo
$resultat = move_uploaded_file($_FILES['file']['tmp_name'], $chemin); // On finit par mettre la photo dans le dossier
if ($resultat){ // Si on a le résultat alors on va comprésser l'image
if (is_readable("public/avatars/" . $_SESSION['user_id'] . "/" . $nom . "." . $extensionUpload)) {
$verif_ext = getimagesize("public/avatars/" . $_SESSION['user_id'] . "/" . $nom . "." . $extensionUpload);
// Vérification des extensions avec la liste des extensions autorisés
if($verif_ext['mime'] == $ListeExtension[$extensionUpload] || $verif_ext['mime'] == $ListeExtensionIE[$extensionUpload]){
// J'enregistre le chemin de l'image dans filename
$filename = "public/avatars/" . $_SESSION['user_id'] . "/" .$nom . "." . $extensionUpload;
// Vérification des extensions que je souhaite prendre
if($extensionUpload == 'jpg' || $extensionUpload == 'jpeg' || $extensionUpload == "pjpg" || $extensionUpload == 'pjpeg'){
$image2 = imagecreatefromjpeg($filename);
}
// Définition de la largeur et de la hauteur maximale
$width2 = 720;
$height2 = 720;
list($width_orig, $height_orig) = getimagesize($filename);
// Redimensionnement
$image_p2 = imagecreatetruecolor($width2, $height2);
imagealphablending($image_p2, false);
imagesavealpha($image_p2, true);
// Cacul des nouvelles dimensions
$point2 = 0;
$ratio = null;
if($width_orig <= $height_orig){
$ratio = $width2 / $width_orig;
}else if($width_orig > $height_orig){
$ratio = $height2 / $height_orig;
}
$width2 = ($width_orig * $ratio) + 1;
$height2 = ($height_orig * $ratio) + 1;
imagecopyresampled($image_p2, $image2, 0, 0, $point2, 0, $width2, $height2, $width_orig, $height_orig);
imagedestroy($image2);
if($extensionUpload == 'jpg' || $extensionUpload == 'jpeg' || $extensionUpload == "pjpg" || $extensionUpload == 'pjpeg'){
// Content type
header('Content-Type: image/jpeg');
$exif = exif_read_data($filename);
if(!empty($exif['Orientation'])) {
switch($exif['Orientation']) {
case 8:
$image_p2 = imagerotate($image_p2,90,0);
break;
case 3:
$image_p2 = imagerotate($image_p2,180,0);
break;
case 6:
$image_p2 = imagerotate($image_p2,-90,0);
break;
}
}
// Affichage
imagejpeg($image_p2, "public/avatars/" . $_SESSION['user_id'] . "/" . $nom . "." . $extensionUpload, 75);
imagedestroy($image_p2);
}
$bdd->insert("UPDATE membres SET avatar = ? WHERE id = ?",
array(($nom.".".$extensionUpload), $_SESSION['user_id']));
$_SESSION['user_avatar'] = ($nom.".".$extensionUpload); // On met à jour l'avatar
$succes = "Nouvel avatar enregistré !";
header('Location: profil.php');
exit;
}else{
$erreur = "Le type MIME de l'image n'est pas bon";
}
}
}else
$erreur = "Erreur lors de l'importation de votre photo";
}else
$erreur = "Votre photo doit être au format jpg";
}else
$erreur = "Votre photo de profil ne doit pas dépasser 5 Mo";
}else
$erreur = "Les dimensions de l'image doivent être comprises entre 400x400 et 6000x6000";
}else
$erreur = "Veuillez envoyer une image";
}
}
?>
Un grand merci ! 😌
Bonjour,
Je suis finalement reparti de zéro pour un code moins complexe en me basant sur un tutoriel de PrimFX. La photo ne se redimensionne plus mais ce n'est pas bien grave, tout est fonctionnel et je n'ai pas besoin de plus. Voici mon code pour ceux qui seraient intéressés :
Affichage de l'avatar et formulaires envoi/suppression :
<!-- Affichage de l'avatar -->
<?php
if($_SESSION['user_avatar'] != NULL){
?>
<form method="post">
<img src="img/avatars/<?php echo $_SESSION['user_avatar']; ?>" class="avatar">
</form>
<?php
}else{
?>
<img src="img/user_default.svg" class="avatar">
<?php
}
?>
<div class="formsmodifieravatar">
<!-- Ajouter nouvel avatar -->
<form method="POST" enctype="multipart/form-data">
<input type="file" id="labelfileavatar" name="avatar" class="inputfileavatar" required><br>
<input type="submit" name="avatarsend" value="Envoyer" class="buttons buttonsavatar">
</form>
<!-- Supprimer avatar -->
<?php
if($_SESSION['user_avatar'] != NULL){
?>
<form method="post">
<input type="submit" name="suppravatar" id="suppravatar" value="Supprimer la photo" class="buttons buttonsavatar">
</form>
<?php
}
?>
<p class="conseilavatar alert alert-info">Préférez le format carré pour éviter que votre photo soit écrasée (exemple : 400 x 400)</p>
</div>
Les balises <div> autour de mes formulaires me permettent de les cacher en CSS et de les afficher avec une animation en JavaScript (jQuery) quand on clique sur l'avatar.
Code CSS :
.formsmodifieravatar{
display: none;
}
Code jQuery :
//Afficher fonctions modifier avatar
$('.avatar').click(function() {
$('.formsmodifieravatar').slideToggle("fast");
});
Enfin, voici le script PHP :
<?php
session_start();
try{
$bdd = new PDO('mysql:host=localhost;dbname=projet_tm;charset=utf8', 'root', '', array(PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION));
}
catch(Exception $e)
{
// En cas d'erreur, on affiche un message et on arrête tout
die('Erreur : '.$e->getMessage());
}
//si clic sur bouton envoyer pour changer d'avatar
if (isset($_POST['avatarsend'])){
if(!empty($_FILES['avatar']['name'])){
$tailleMax = 5242880; // = 5Mo
$extensionsValides = array('jpg', 'jpeg', 'gif', 'png'); //extensions autorisées
if($_FILES['avatar']['size'] <= $tailleMax){
$extensionUpload = strtolower(substr(strrchr($_FILES['avatar']['name'], '.'), 1));
if(in_array($extensionUpload, $extensionsValides)){
$chemin = "img/avatars/" . $_SESSION['user_id'] . "." . $extensionUpload;
$resultat = move_uploaded_file($_FILES['avatar']['tmp_name'], $chemin);
if($resultat){
$updateavatar = $bdd->prepare("UPDATE membres SET avatar = :avatar WHERE id = :id");
$updateavatar->execute(array(
'avatar' => $_SESSION['user_id'] . "." . $extensionUpload,
'id' => $_SESSION['user_id']
));
$_SESSION['user_avatar'] = $_SESSION['user_id'] . "." . $extensionUpload;
$updateavatar->closeCursor();
$succes = "Votre photo a bien été mise à jour";
//header('Location: profil.php');
}
else{
$erreur = "Erreur lors de l'importation de votre fichier";
}
}
else{
$erreur = "Votre photo doit être au format jpg, jpeg, png ou gif";
}
}
else{
$erreur = "Votre photo ne doit pas dépasser 5 Mo";
}
}
}
//si clic sur supprimer la photo
if(isset($_POST['suppravatar'])){
$suppravatar = $bdd->prepare("UPDATE membres SET avatar = NULL WHERE id = ?");
$suppravatar->execute(array($_SESSION['user_id']));
$suppravatar->closeCursor();
$chemin = "img/avatars/" . $_SESSION['user_avatar'];
unlink($chemin);
$_SESSION['user_avatar'] = "";
header('Location: profil.php');
}
?>
Merci pour tes conseils @Jerem971 ! 😃
Après avoir fait la procédure sur Windows 10, j'ai la confirmation avec la visionneuse que mon image ne contient pas d'erreur.
Pour ce qui est de XAMPP, j'ai testé via ce serveur comme tu me l'as recommandé. Après avoir bidouillé pour transférer mes fichiers et ma base de données, j'ai essayé d'upload un fichier en tant qu'utilisateur pour changer l'avatar mais le même problème s'affiche toujours.
Re:
Si tu es sur Windows 7, tu peux facilement ouvrir la visionneuse d'images en double-cliquant sur ton image 😉 (Tu peux désinstaller Windows Live Photo Gallery car inutile)
Si tu es sur Windows 10, tu peux retrouver facilement la visionneuse d'images en cliquant ici 😉 Pour MacOS c'est là 😉
Pour tes études, ils te disent de le prendre car ils sont "formatés" pour le dire mais un bon développeur choisi l'outil qui lui convient (au passage c'est ce que j'ai dit à ma prof quand je faisais mes études 😉).
Tous les problèmes viennent de Wamp ces temps-ci, c'est pour cela que nous avons décider d'orienter tout le monde sur XAMPP pour régler la plupart des soucis "inutiles" comme l'accès à la base de données par exemple...
Bonjour @Jerem971, merci pour ton commentaire ! 😃
Oh je ne savais pas pour Noelshack, je vais éditer mon message dans ce cas.
Concernant WAMP, c'est dans mes études qu'on me conseille de m'en servir (ce que je souhaite faire ici est un projet pour mes études) en fait. Je vais tout de même me pencher sur XAMPP. Pour toi, le problème que j'ai viendrait de WAMP ?
Enfin, pour l'image, j'ai essayé d'en upload plusieurs et j'ai toujours le même message qui s'affiche. Je suis certain qu'elles n'ont pas d'erreurs, je sais les lire avec une visionneuse d'images, les ouvrir avec un éditeur d'images,etc...
Oui oui, tout l'espace membres est opérationnel et fonctionne parfaitement (création du compte, connexion, déconnexion, affichage/modification du profil), il ne me reste plus qu'à proposer la possibilité de changer son avatar.
Merci pour ce que tu m'as envoyé, j'ai pu résoudre le premier problème que j'avais lors de l'envoi d'une image trop grande, les messages d'erreur ne s'affichent plus grâce à :
<?php
error_reporting(0);
?>
Cependant, je n'ai pas trouvé dans ton code de quoi m'aider pour mon souci lors de l'envoi d'une image par un utilisateur. A moins que je me trompe, tu ne proposes pas à l'utilisateur de changer son avatar sur ton site. Pour l'affichage de l'avatar, j'ai ce code et je pense qu'il est correct que le problème ne vient pas de là :
<!-- Affichage de l'avatar -->
<div>
<?php
if(file_exists("public/avatars/". $_SESSION['user_id'] . "/" . $_SESSION['user_avatar']) && isset($_SESSION['user_avatar'])){
?>
<img src="<?= "public/avatars/". $_SESSION['user_id'] . "/" . $_SESSION['user_avatar']; ?>" class="avatar">
<?php
}else{
?>
<img src="img/user_default.svg" class="avatar">
<?php
}
?>
</div>
Encore merci pour ton aide ! 😌
Hello @loic-lecolier,
Tout d'abord, ne poste plus tes images sur NoelShack, elles seront automatiquement supprimés suite au message suivant : À partir du 21/11/2019, Noelshack sera dédié exclusivement à l'hébergement d'images pour une utilisation sur jeuxvideo.com. En conséquence, l'ensemble des images qui ne sont pas utilisées sur jeuxvideo.com seront supprimées de Noelshack.
Pour poster tes images, utilise à partir de maintenant GooPics 😉
Maintenant concernant ton problème, je te conseillerais de ne plus utiliser Wamp... Pourquoi ? Réponse ici 😉
Est-tu sûr que ton image ne contient pas des erreurs, c'est-à-dire qu'une visionneuse d'images n'arriverait pas à l'afficher ? 🤔
Les utilisateurs peuvent-ils s’inscrirent sur ton site ?
Je te laisse ma page d'affichage d'un avatar et quelques d'autres informations stockés en bdd
profile.php
<?php
error_reporting(0);
?>
<?php
//Cette page permet d'afficher le profil d'un membre
include('config.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="<?php echo $design; ?>/style.css" rel="stylesheet" title="Style" />
<link href="default/style-bouton-vert.css" rel="stylesheet" title="Style" />
<link href="default/style-bouton-rouge.css" rel="stylesheet" title="Style" />
<link href="default/style-role-bouton.css" rel="stylesheet" title="Style" />
<link rel="shortcut icon" type="image/x-icon" href="default/favicon.ico" />
<title>Profil d'un utilisateur</title>
</head>
<body>
<div class="header">
<a href="<?php echo $url_home; ?>"><img src="<?php echo $design; ?>/images/logo.png" alt="Espace Membre" /></a>
</div>
<div class="content">
<?php
if(isset($_SESSION['username']))
{
$nb_new_pm = mysql_fetch_array(mysql_query('select count(*) as nb_new_pm from pm where ((user1="'.$_SESSION['userid'].'" and user1read="no") or (user2="'.$_SESSION['userid'].'" and user2read="no")) and id2="1"'));
$nb_new_pm = $nb_new_pm['nb_new_pm'];
?>
<div class="box">
<div class="box_left">
<a href="<?php echo $url_home; ?>">Index du Forum</a> > <a href="users.php">Liste des utilisateurs</a> > Profil d'un utilisateur
</div>
<div class="box_right">
<a href="list_pm.php">Vos messages(<?php echo $nb_new_pm; ?>)</a> - <a href="profile.php?id=<?php echo $_SESSION['userid']; ?>"><?php echo htmlentities($_SESSION['username'], ENT_QUOTES, 'UTF-8'); ?></a> (<a href="login.php">Déconnexion</a>)
</div>
<div class="clean"></div>
</div>
<?php
}
else
{
?>
<div class="box">
<div class="box_left">
<a href="<?php echo $url_home; ?>">Index du Forum</a> > <a href="users.php">Liste des utilisateurs</a> > Profil d'un utilisateur
</div>
<div class="box_right">
<a href="sign_up.php">Inscription</a> - <a href="connexion.php">Connexion</a>
</div>
<div class="clean"></div>
</div>
<?php
}
if(isset($_GET['id']))
{
$id = intval($_GET['id']);
$dn = mysql_query('select username, role, etat_compte, email, avatar, signup_date from users where id="'.$id.'"');
if(mysql_num_rows($dn)>0)
{
$dnn = mysql_fetch_array($dn);
?>
<span style="color:white">Voici le profil du membre "</span><strong><span style="color:red"><?php echo htmlentities($dnn['username']); ?></span></strong><span style="color:white">" :</span>
<?php
if($_SESSION['userid']==$id)
{
?>
<br /><div class="center"><span style="color:white"><a href="edit_infos.php" class="button">Modifier mon profil</a></div>
<?php
}
?>
<table style="width:500px;">
<tr>
<td><?php
if($dnn['avatar']!='')
{
echo '<img src="'.htmlentities($dnn['avatar'], ENT_QUOTES, 'UTF-8').'" alt="Image Perso" style="max-width:100px;max-height:100px;" />';
}
else
{
echo '<span style="color:red">Cet utilisateur n\'a pas d\'image perso ou elle a été supprimé.</span>';
}
?></td>
<td class="left"><h1><?php echo htmlentities($dnn['username'], ENT_QUOTES, 'UTF-8'); ?></h1>
Email: <?php echo htmlentities($dnn['email'], ENT_QUOTES, 'UTF-8'); ?><br />
Cet utilisateur s'est inscrit le <?php echo date('d/m/Y',$dnn['signup_date']); ?></td>
<p></p>
<span style="color:white">Etat du compte : <strong><span style="font-size: x-large; text-align: left; font-family: arial, helvetica, sans-serif; color: green;"><?php echo htmlentities($dnn['etat_compte'], ENT_QUOTES, 'UTF-8'); ?></span></strong></td>
<p></p>
Role : <input type="submit" name="btn-green-role" class="btn-green-role" value="<?php echo htmlentities($dnn['role'], ENT_QUOTES, 'UTF-8'); ?>"></span></td>
</tr>
</table>
<?php
if(isset($_SESSION['username']) and $_SESSION['username']!=$dnn['username'])
{
?>
<br /><a href="new_pm.php?recip=<?php echo urlencode($dnn['username']); ?>" class="big">Envoyer un message à "<?php echo htmlentities($dnn['username'], ENT_QUOTES, 'UTF-8'); ?>"</a>
<?php
}
}
else
{
echo 'Cet utilisateur n\'existe pas.';
}
}
else
{
echo 'L\'identifiant de l\'utilisateur n\'est pas défini.';
}
?>
</div>
<div class="foot"><p style="text-align: center;"><a href="users.php">Retour à la liste des utilisateurs</a> - <a href="http://192.168.1.16/web">Accueil du site</a></div>
</body>
</html>
</body>
</html>
Vers la ligne 73-84, voici ce que j'ai fais pour l'affichage du profile :
<table style="width:500px;">
<tr>
<td><?php
if($dnn['avatar']!='')
{
echo '<img src="'.htmlentities($dnn['avatar'], ENT_QUOTES, 'UTF-8').'" alt="Image Perso" style="max-width:100px;max-height:100px;" />';
}
else
{
echo '<span style="color:red">Cet utilisateur n\'a pas d\'image perso ou elle a été supprimé.</span>';
}
?>
</td>
Voila ce que ça fait en image :
Bonjour et merci pour ta réponse si rapide ! 😃
Par "bien nommer mon avatar sur le serveur", tu parles de la base de données ? Si c'est cela, oui j'ai bien ajouté une colonne avatar dans ma base de données membres (text, NULL par défaut). Et non, le nom de l'avatar ne s'inscrit pas dans la base de données, il reste à NULL.
J'aurais alors fait une erreur dans le code lors de l'écriture dans la base de données ? J'ai cherché mais je ne la vois pas. 😕
Bonjour @loic-lecolier
As-tu bien nommés ton avatar sur ton serveur ?
Au bon format ?...
Si c'est le cas, le problème vient peut-être de ton code ?
L'avatar de ton site est-il stocké dans ta base de donnée. Ce serait peut-être mieux si plusieurs utilisateurs (membres ou admin) de ton site sont amenés à s'inscrire et y ajouter leur propre image.
😀