Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Bonjour,
J'ai un problème avec "topic.php"
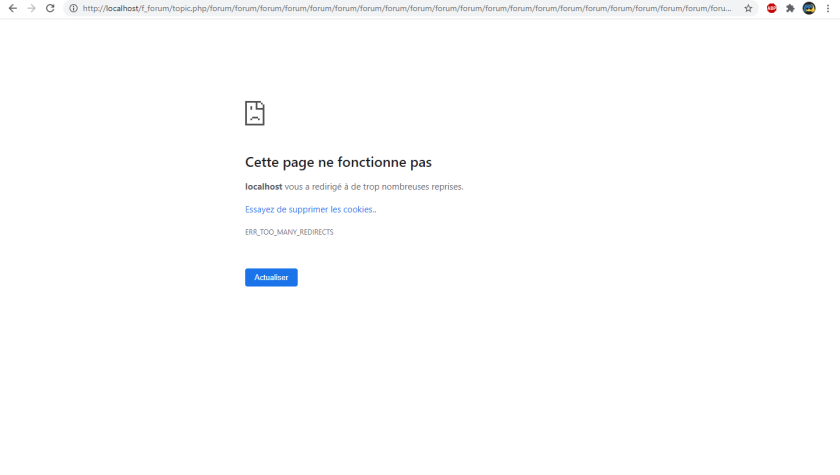
Mon problème : quand je vais sur forum et je clique sur le sujet il me mais dans cette page
voici le lien qui me dirige : http://localhost/f_forum/topic.php/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/forum/
J'ai vraiment besoin de votre aide 😁
cordialement

voici mon code :
<?php
session_start();
include('../bd/connexionDB.php');
$get_id_forum = (int) trim(htmlentities($_GET['id_forum']));
$get_id_topic = (int) trim(htmlentities($_GET['id_topic']));
if(empty($get_id_forum) || empty($get_id_topic)){
header('Location: forum/');
exit;
}
$req = $DB->query("SELECT t.*, DATE_FORMAT(t.date_creation, 'Le %d/%m/%Y à %H\h%i') as date_c, U.prenom
FROM topic T
LEFT JOIN utilisateur U ON U.id = T.id_user
WHERE t.id = ? AND t.id_forum = ?
ORDER BY t.date_creation DESC",
array($get_id_topic, $get_id_forum));
$req = $req->fetch();
if(!isset($req['id'])){
header('Location: /forum/' . $get_id_forum);
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<base href="/"/>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<title>Topic</title>
<link rel="stylesheet" href="../css/bootstrap.min.css"/>
<link rel="stylesheet" href="../css/style.css"/>
</head>
<body>
<?php
require_once('../menu.php');
?>
<div class="container">
<div class="row">
<div class="col-sm-0 col-md-0 col-lg-0"></div>
<div class="col-sm-12 col-md-12 col-lg-12">
<h1 style="text-align: center">Topic : <?= $req['titre'] ?></h1>
<div style="background: white; box-shadow: 0 5px 15px rgba(0, 0, 0, .15); padding: 5px 10px; border-radius: 10px">
<h3>Contenu</h3>
<div style="border-top: 2px solid #eee; padding: 10px 0"><?= $req['contenu'] ?></div>
<div style="color: #CCC; font-size: 10px; text-align: right">
<?= $req['date_creation'] ?>
<?= $req['prenom'] ?>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</body>
</html>
Re:
Si tu laisses tomber alors, tu ne seras jamais un bon développeur, sache-le 😉
Re:
Cela ne fonctionne pas sûrement parce que tu ne mets pas de la bonne volonté...
Quand tu as installés XAMPP, tu dois mettre tout tes fichiers dans le répertoire "htdocs" situé : "C:\xampp\htdocs" (les autres fichiers présents ne doivent pas être supprimés !).
Ensuite, tu dois lancer XAMPP et démarrer le service "Apache", ainsi que "MySQL" (aucun autre programme tel que Skype ou NordVPN doivent êtres lancés !)
Dans ton code, modifie le lien vers ton forum par un chemin absolu.
Re:
Tu dois le désinstaller et installer XAMPP, voir la raison...
Deuxième chose, quand je dis que j'ai réédité le sujet de ton topic, c'est que j'ai fait le nécessaire, j'avais déjà héberger ton image sur GooPics, il faut lire correctement les messages que l'on t'indique !
Re:
On t'aide sur ton topic, uniquement ton topic et rien d'autres !
Met plutôt des chemins absolus pour régler le problème... (Voir cet article)
Utilises-tu XAMPP, Wamp ou autres ? 🤔
Re:
Commence déjà par télécharger le code plutôt que de copier/coller, ça t'évitera certaines erreurs...
Il faut que tu cliques sur "Obtenir le code" puis "Télécharger le code"
J'ai regarder la vidéo du topic mais sa fonctionne pas
https://www.sitedudev.com/cours/creer-son-site/cd71658a04eb4833b02c64b3b687ccf3
Hello @babytank911,
Poste tes images uniquement sur GooPics et rien d'autres ! (j'ai fait le nécessaire)
Quel est le tuto ou l'article de formation que tu as suivis ? 🤔